ホームページについて
ホームページ(HP)は、広報誌と違って配布の手間がかかりません。急いで町会の会員にお知らせしたいときなども、HPなら短時間で伝えられる「即時性」があります。日本全国の人に見てもらえる可能性もあります。全く見ず知らずの遠くの人から、「HP見ました」と連絡が来ることもあります。町会の活動を多くの人たちに知ってもらうためにも、私たちは広報誌とHPの特長をうまく使い分けて活用していきましょう。
ホームページの作成は難しいことではありません。ここでは、もっとも普及しているといわれる「ホームページビルダー」というソフトを紹介します。また町自連では今後、各町会のHP作成や運用等について支援していきたいと考えております。
ホームページの作成は難しいことではありません。ここでは、もっとも普及しているといわれる「ホームページビルダー」というソフトを紹介します。また町自連では今後、各町会のHP作成や運用等について支援していきたいと考えております。
ホームページを公開するまでの流れ

①契約しているプロバイダにホームページ開設を申し込む。
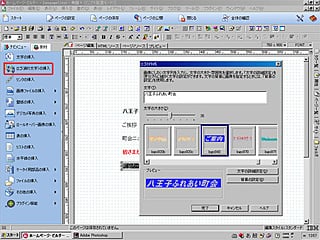
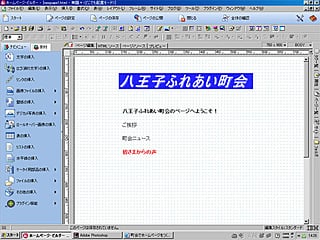
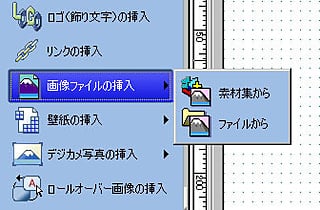
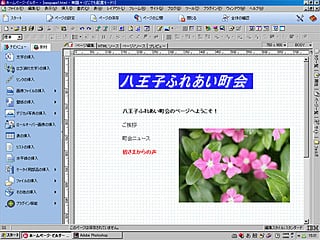
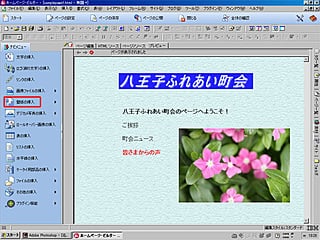
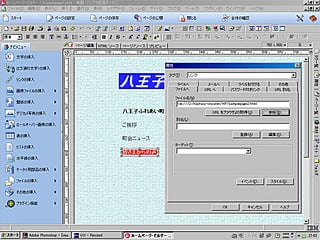
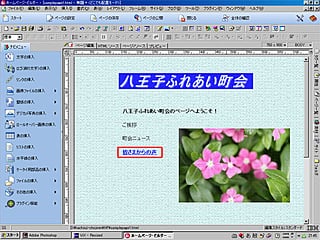
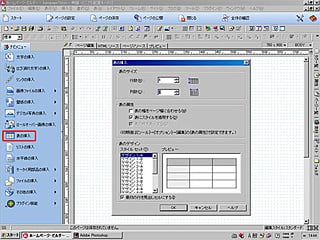
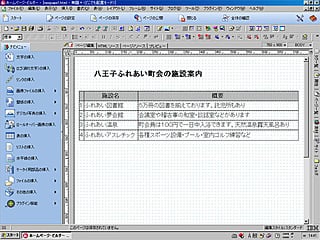
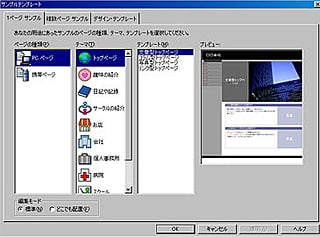
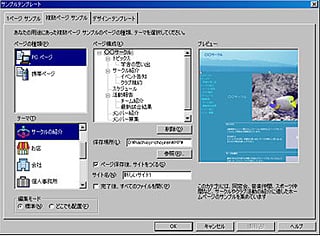
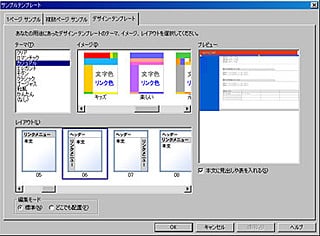
②「ホームページビルダー」などで、ホームページを作成する。
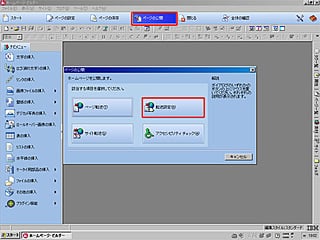
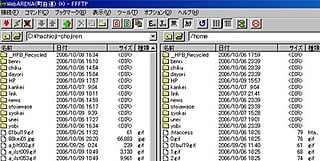
③作ったホームページを、契約しているプロバイダのWEBサーバーに送信する。
②「ホームページビルダー」などで、ホームページを作成する。
③作ったホームページを、契約しているプロバイダのWEBサーバーに送信する。
用意するもの
①パソコン
インターネットに接続できるパソコンでホームページを作成します。
②プロバイダから送られてきた、開設や送信のための情報をパソコンにセットします。
・URL(町会のホームページアドレス) http://www.○○○○.jp ・FTPサーバ名(ホストアドレス) △△△△.co.jp ・FTPアカウント名(ユーザーIDやログイン名) ●●●● ・パスワード ×××× | 呼び名は各プロバイダによって異なりますので、説明書を参照してください。 |
③ホームページ作成ソフト
ここでは「ホームページビルダー」(日本IBM)を使用します。現在はバージョン10 が販売されています。
④ホームページに掲載する文章や画像など。
ここでは「ホームページビルダー」(日本IBM)を使用します。現在はバージョン10 が販売されています。
④ホームページに掲載する文章や画像など。
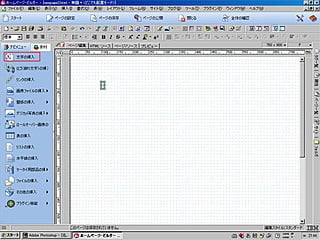
「ホームページビルダー」について
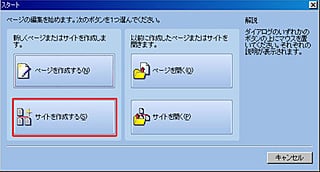
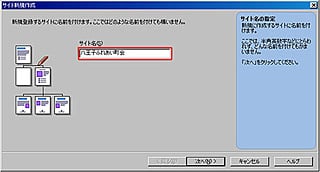
このソフトは作成する人のレベルに合わせて「かんたん」「スタンダード」「エディターズ」の3モードに分かれており、町自連のHPは「かんたん」で作られています。ここでも「かんたん」モードを使用します。
「ホームページビルダー」のインストール
パソコンへのインストールは添付されている説明書に従ってください。セットアップのタイプは「標準」を選択します。
「ホームページビルダー」の起動・終了は、一般的な他のソフトと全く同じです。
「ホームページビルダー」のインストール
パソコンへのインストールは添付されている説明書に従ってください。セットアップのタイプは「標準」を選択します。
「ホームページビルダー」の起動・終了は、一般的な他のソフトと全く同じです。